自分の描いたものが伝わりやすいかどうかとか、正直よくわかりません。
直接「わかりやすい」とか言ってもらっても、社交辞令かなーとどうしても思ってしまいます。
思ってしまうのは仕方ないし、でも社交辞令と決めつけるのも失礼だよなーと思ったりもしつつ。
それはそれとして、「どうやったら描けるようになるのか」みたいな話をちょいちょいされます。
そんな会話を集めてセッションにしたものが モデリングのきほん です。
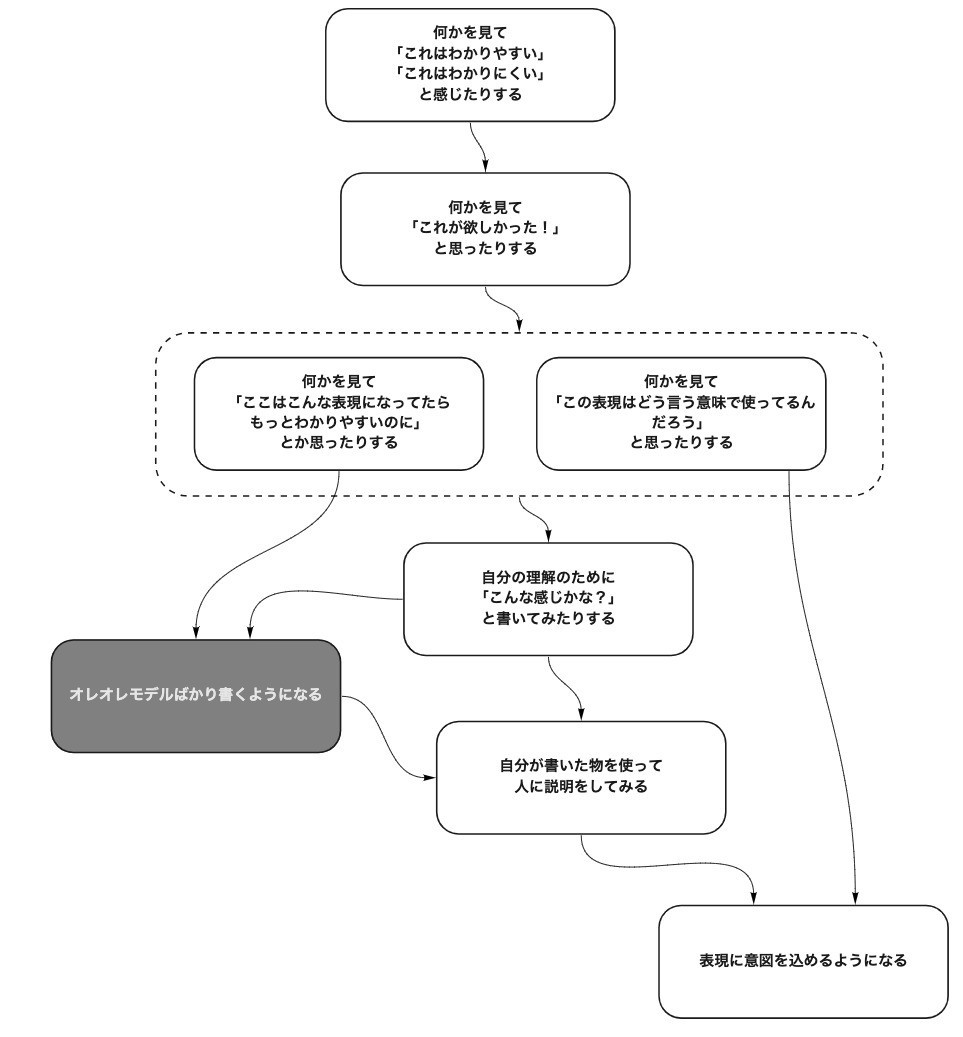
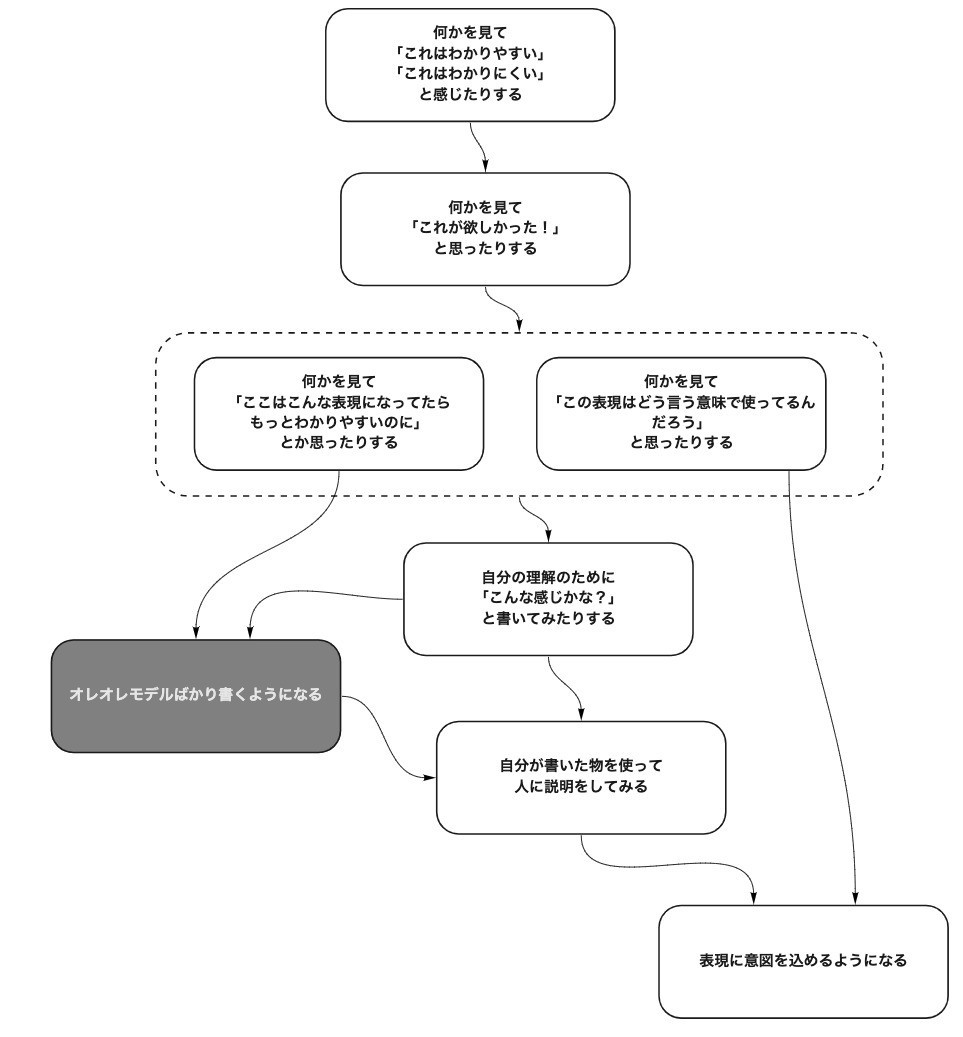
ただこのセッションは半年前の私のスナップショットで、道筋は無い。なので改めて描いてみました。

出発点は「わかりやすい」「わかりにくい」とか感じるところです。
この感覚を持てるかどうかで、モデリングの向き不向きがちょっとわかるんじゃないかなと。
たまにどのような表現物であっても咀嚼できてしまう方がいて、そう言う方はおそらく「わかりやすい表現」を作り出すのは難しいんじゃないかなって。
できるとしてもこことは違う道筋を辿りそう。
二段目は「そうだよ、これだよ!」みたいな合致を経験することです。
これを感じるような方は、曖昧ながらも脳内に自身の理解モデルが構築できています。
なればこそ「 これ が欲し かった 」と言う、代名詞と過去形の言葉が出るのです。
見たことがない物を思い描けるかが焦点で、かなり重要な段階。
三段目は改善系か深堀系の二パターンくらい思いつきました。
改善系は自分の理想とする形とのギャップが観測できています。二段目からの正当進化ですね。そこから自分が思い描くものをアウトプットするのはよくあるパターンでしょう。ただ既にあるものに疑問を抱かない素直な方もいらっしゃるので、万人が踏む段でもないと思います。
深堀系は個々の要素の意図に目が向きます。この矢印の方向の意味は?なんでこの場所に配置されてるんだろう?色は一体?とか。そのうちにパーツの使い方がわかり、描いてみる下地ができます。文房具を手にするような物ですね。
四段目はいよいよ書き始めます。
自分の理解の補助のための書き始め。ドッグフーディングですね。チラシの裏でもなんでも良いです。
「描けない」って言ってる方でも、何気に多くはこの段階なんじゃないかなーと思ったりします。見せてくれないので観測できないですけど。
これやってて「描けない」とか言ってる人はとっとと五段目に進んで欲しいところ。
ここでダークサイドというか、左側に流れるとオレオレモデルしかかかなくなったりします。
なんのルールもなく感性で描かれたもので、見させてもらうと強烈なインパクトはあります。なお見方は全くわからないから誤読しまくる。
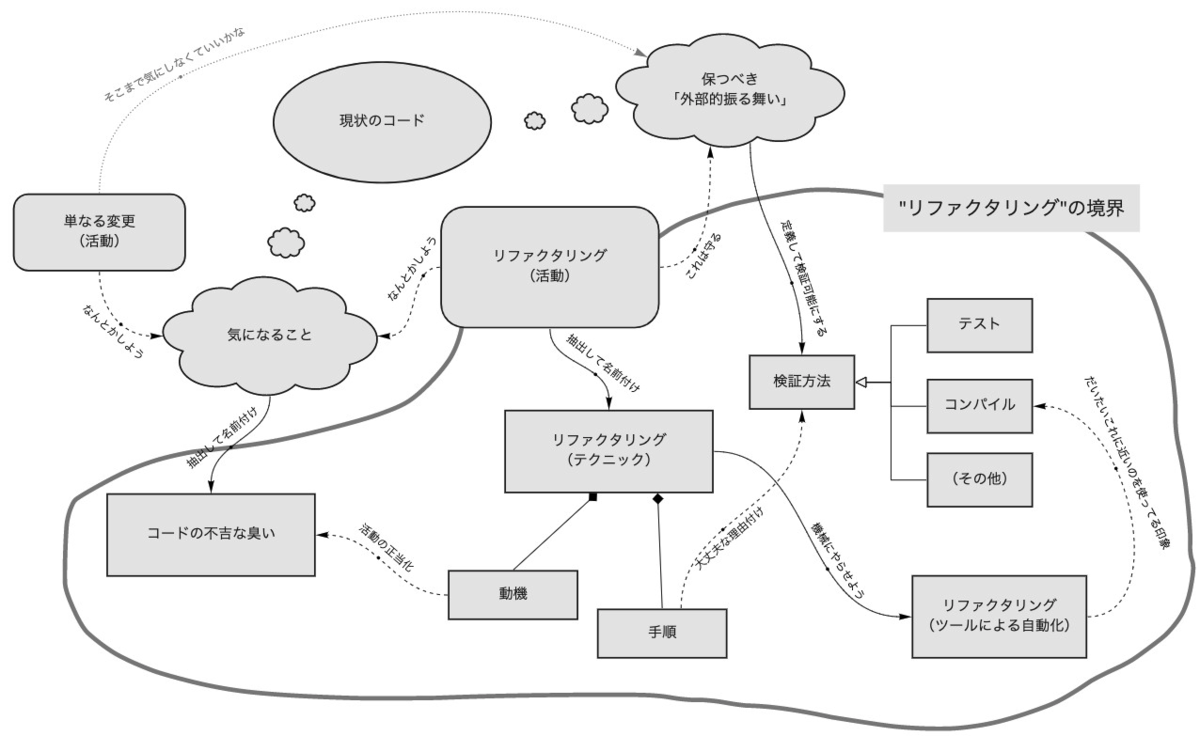
これはこれでいいと思ったりもする。もしかしたら私はここかもしれない。ってか先の図とか完全にオレオレモデルだし。
五段目は描いた物を使っての人への説明です。
相手の反応やその後の行動を観測できてナンボ。
説明を意識するだけでも表現する対象の焦点が合ってきます。
また、ここの量は質に転化させやすいです。どんどん人に話してみましょう。ブログとかでもいい(実践なう)。
蛇足ですが、なんか派生で「他人が描いた物を使って説明する」ってのがある気がしました。
他人のスライドでセッションするって遊びをしたことあるんですが、あれはあれでいい訓練だったなぁ。
そして六段目、意図を込めるです。
三段目の個々の表現に目が向く視点が必要ですが、使用する(もしくは使用しない)表現を意図的に選択します。
ぼんやりして描いたものより、意図した物の方が伝わりやすいのは間違いないです。
このくらいまで来たら 完全にマスターした ってあたりかなと思います。
先にまだまだ道は続くので「はじめるまでの道筋」としています。
あとは素直にモデリングを勉強するか、場数踏むんでの強化かなって。
「できるようになりたい」の「できる」ってなんだろうとかをモデリングしてみるのもいいと思う。
たぶん案外描けないので、きっと面白い。これを面白いと思えるかも一つの試金石かな。
締め: これを書いた意図
「全然できるようならない」って話を耳に挟んだり相談されたりたまにします。
できるようになるまでの道筋が見えたら、取り組みやすいかなーって思いました。
できる/できないの言葉を使うとbooleanかのような印象を受けますが、実際は継ぎ目のない連続した状態変化です。決して真偽値ではない。評価基準を設ければその限りではないけれど。
ここで示した段階もミスリードを誘いますが、段を設けることで言葉での表現ができ、識別可能になる方を優先しました。
直接相談された時とかはここで挙げた一、二段目を指して「できてるやん」みたいなことを言うんですが、どうも下手な慰めにしか聞こえていない感じで。
ややもすれば「馬鹿にしてんの?」とか思われてるかもしれない。そんなつもりはないんだ……。
なので自己確認と説明用に描きました。突発的な会話でこれ伝えるのはだいぶ厳しそうだと再確認できた。
ともかく、最初からできることなんてないと思うんです。である以上、道筋や段階はあるはず。
あるに違いない、こんな感じじゃないかな、って描いたのがこの図と文なわけですね。
私は小心者なので、人に晒すのは想像するだけでも怖かったりします。この記事もおっかなびっくり書いてます。
でも「描けるようになる」にはアウトプットは欠かせないので仕方ない。
できるようになりたいことは、日常的にやる。
やり続けてふつうのことにできたら、ようやく「できるようになった」と言える。そんなふうに思ってます。
蛇足
なお私のモデリング、と言うかダイアグラミング(造語。特に描くモデリングを指す。私の中では箇条書きとかもモデリングなので。)は、文章や口頭説明などと併せて参照する前提で構成しています。コンテキスト無しで理解できるようには描いてないので、絵だけじゃ雰囲気くらいしか伝わらないんじゃないかなーっていつも思ってる。
あと、モデリングで捨てるのが大事って話はありますが、あれはあくまで手段です。伝えたいことが際立てばなんでもOK。捨てるのは万能なんでゴールデンハンマー的に振り回しても問題ないですが。


対象ツイート

対象ツイート